Webpage
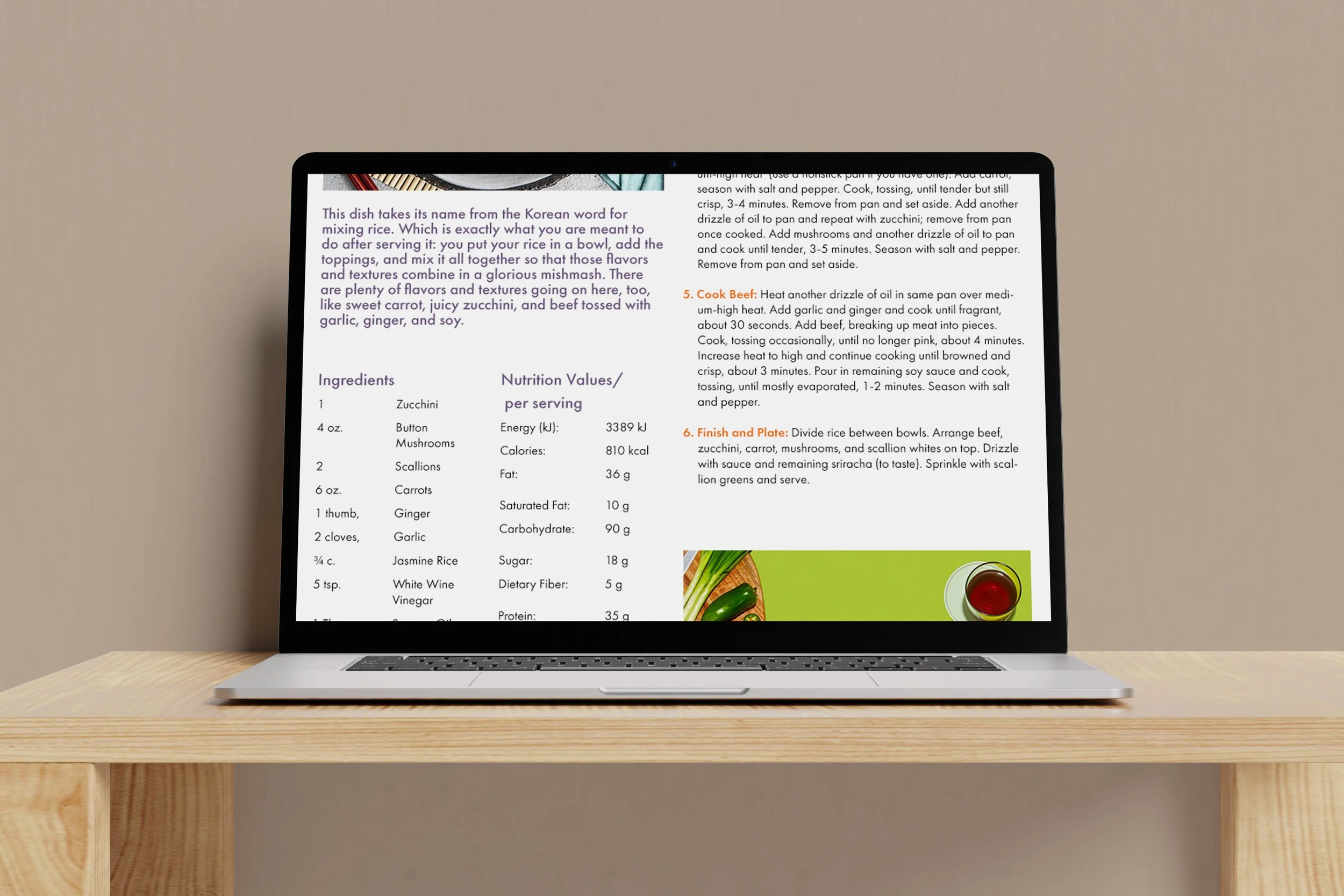
For the webpage I had to adjust the sizes of text to make them bigger for the web and make the style unified to my cookbook. Thinking about responsive liquid design I decided to put the intro text, nutrition, and ingredients in the left two columns, while putting the instructions and ad on the right. This helped the typographic hierarchy as well as increased the organization and legibility. I added my print and share buttons toward the top with user experience in mind.